建设企业网站时优质banner图设计指南
banner图、图片滚动、滑块、特色内容模块、轮播图,或其它你能想得出的类似叫法——它们在网页上随处可见。banner图常被用于电商网站特别是其主页上,当然绝大部分企业网站的首页也都有banner图。

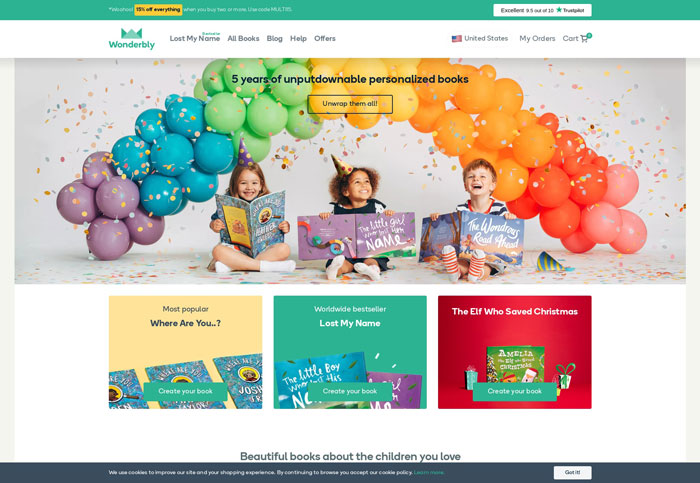
沃尔玛主页的banner图
但主页banner图真的对用户有用吗?或者说它们能算作一种简便的内容呈现方式吗?就上述问题,随便问一个人,他们都会告诉你banner图是一种已被证明效果不好的模式(anti-pattern)。对banner图的评价普遍不高,是由一些因素造成的。根据 Erik Runyon 的一项研究显示,只有1% 的网站访客会点击并浏览banner图相关内容——而其中有 84% 的人仅仅是点击第一张滚动图片。Jared Smith 特地做了一个网站叫“我该不该使用banner图?”,来说服大家“即使能用,也不应该用banner图”。但也许,在 Jared 的网站上最好的说明,是 Lee Duddell 说的:
“banner图的有用之处在于,你能用它来告诉市场营销领域或者高管人员'你们的最新想法已经呈现在主页上啦'。要么用banner图把用户忽略的内容放在你的主页,要么,如果你想的话,就永远别用banner图。”
事实上,若能坚守一些重要的操作细则,主页banner图可以得到很好的宣传效果,还会对用户很有帮助。接下来深圳网站建设公司-万狼科技的小编将探讨这些操作细则,并简单介绍如何设计好的网站banner图。
什么是banner图
banner图是在主页上显示市场营销信息的一种推广形式。设计师通过banner图,不用让用户滚动浏览剩余页面也可实现信息密度(指一份信息所能提供的相关信息量的相对指标)最大化。
banner图呈现形式和大小非常多样,但通常情况下,banner图(正如本文所述)都有如下特征:
●它出现在主页靠上部分,占据了“折叠以上部分”(显眼位置)绝大部分区域。
●在同一个位置展示一条以上的推广,即便实际上一次只能展示一条;每条推广都包含了图像和少许文字。
●在同一banner图中,能看出有不止一条主题内容。

“折叠以上部分”是页面上半部分,这部分是用户点开网址后直接看到的页面。
banner图的优点
1、通过banner图,可以在主页同一块黄金区域显示多条内容。
2、越靠近页面顶端的信息更越可能获得更多的关注。
banner图的弊端
1、人们经常忽略banner图,同时忽略掉的还包括全部或部分banner图里的内容(即使banner图可以自动滚动)——访客基本上不会在页面顶端逗留过久。因此,不要指望人们消化掉banner图的所有信息。
2、设计师通常将banner图视为一系列图片的集合体,但众多用户通常只看了其中的一张图片。看完banner图中的一系列图片能给人留下精准的印象,使人了解相关服务或产品,但如果一个人只看到其中的一张图的话,他可能就无法明白你想传达的业务信息。
优质banner图设计指南
1、内容第一
有句我们听过无数遍的话:内容为王。banner图形式的精美不如其内容与用户的关联度重要。
如果banner图的内容不相关,无论其与用户的交互多么简单,其用户体验仍将非常糟糕。这里需要提5个重要的规则:
(1)如果内容对访客不够有吸引力、或没有帮助的话,比如是人们不想关注的推广信息,那就不要用banner图。这些banner图大多数情况下只会分散用户的注意力,而不能指引用户至一个简单明了的行为号召。
(2)banner图内容不能像广告(或者与广告格式内容一样)。如果内容看起来像广告,大多数用户会选择直接忽视。原因就在于旗帜盲点(网页使用中的一种现象,指网站访问者自觉或不自觉地忽略banner图样的信息,又可称为广告的盲目性)。
所以,选择合适的字体和图像使得banner图和页面其他内容相匹配就显得非常重要。这样的话,banner图才会像整个网站的一部分,而不是网页上被强加的广告。

不推荐示范,banner图类似广告
(3)滚动图片的顺序需要仔细斟酌。要记住,越是靠前的图片,越能获得更多曝光机会。所以,第一张图片永远是最重要的,它还能吸引访客去看下一张图。后续图片都应该按重要性排序。
(4)绝对不能把banner图当作了解网站特色和内容的唯一途径。建议将出现在banner图的重要信息另放在页面的其他部分,这样就更容易被网站访客看见。
(5)如果你想让访客看到所有内容,那就不要使用banner图。哪怕banner图是有效的,但要记住,大多数访客不会浏览每一张banner图片。
2、限制滚动图片的数量
banner图最多放五张图片。再多的话,用户可能就不会去看了。限制滚动图片的数量,还有一个好处就是帮助访客更好地了解网站内容,回过头来能在banner图里再次发现相关内容。
3、提供进度提醒
让用户知道一共有多少张滚动图片,还需要让其看到目前“进度”是第几张。这可以使人们感到一切都在掌控中。

圆点或类似符号能显示滚动图片总数,使用户知道其目前看的是第几张图
4、确保滚动图片的内容在手机上清晰易读
由于手机越来越强调注意力,优化banner图内容以方便手机客户端查看则是首要任务。文字和图片显示得越清晰,用户越有可能有兴趣去了解相关内容。所以,确保滚动图片的文字在各种屏幕上清晰易读就非常重要,即便屏幕内容缩小到非常小的界面,也要能在屏幕上清晰显示。此外,如果你将电脑端网站的插图重复利用到手机页面中,一定要检查文字是否清晰易读。

不推荐示范
像这个网站,手机设备滚动图片的字体清晰度不高。
5、设计恰当的导航按钮
导航按钮要帮助用户识别各项选择,使用户在核心滚动图片中看到相关内容时能回想到这些选择。
确保导航按钮存在并出现在banner图内,而不是banner图下方或者其他区域。这样就可以避免显示不当的问题。下面以两例电脑端网站为例:
例:戴尔主页上基本看不到下一项/上一项banner图按钮。导航选择以非常小的框出现在banner图下方。

不推荐示范
例:苹果主页提供了可视化高并且便于识别的下一项/上一项按钮。

推荐示范
链接和按钮的辨识度要高,并且足够大,方便辨识和点击。如果按钮(下一项/上一项以及滚动图片选择器)小而紧凑,亦或在杂乱背景的表面,则其辨识度不高,也不方便点击。
例:在天梭主页,banner图左右两端的箭头在浅色背景图映衬下辨识度很高,也方便点击,但在图示暗色背景图上,箭头辨识度就非常低。

不推荐示范
手机设备支持滑动手势。这不是否定传统的banner图操控方式(比如下一项/上一项按钮),而是在支持滑动手势的基础上添加这些操控方式。

推荐示范
自动滚动(或自动轮换)小技巧
banner图中不同图片的自动滚动可以让访客浏览相关信息。但要使得自动滚动运行流畅,还需注意以下四点细节:
1、手机设备不要加载自动滚动功能。用户在点击屏幕时,可能会因为banner图图片自动滚动不小心点到不想点开的图片。
2、确保自动滚动切换速度不要太快。有时banner图滚动切换过快,用户无法读取信息,这会让他们失望。当然,自动滚动切换过慢也有相应的问题——用户会厌烦这些滚动图片。
建议测试最佳停留时间,或至少预估普通用户平均花多长时间去浏览和消化相关文字内容和图像信息。如果理解不同滚动图片的信息需要不同的时间量,则还要考虑针对单个滚动图片需要单设的停留时间。如果你没法准确把握停留时间,则不建议使用banner图。
3、让用户保持可控状态(控制给人信任)。鼠标放置在banner图上方暂停自动滚动,可以避免自动切换到用户即将看到或点击的滚动图片。在任一主动的用户交互(比如点击banner图按钮)完成后,终止自动滚动功能,因为一次点击即代表一次主动的用户请求,这说明用户对此很有兴趣和意向。
4、滚动到最后一张图片后不要停止。继续循环播放所有图片,显示用户正浏览的滚动图片。
除banner图之外的最佳选择
主页banner图最常见的问题在于缺乏背景铺垫:通常,用户对下一张滚动图片的内容只能略知一二,也基本没有说服他们关注下一张图片的理由。所以,他们不太愿意去查看这些内容。
要解决这个问题,除了banner图外,你也可以考虑主图(大的促销图片)。
相比banner图,主图有以下优点:
●用户可以专注于这一张图,而不再将其注意力分散到其他的滚动图片。相比滚动,静态主图能更少地分散用户的注意力。
●若设计师明白其只能选择仅此一张图片,图片还要表达其感情,他们更可能会选择呈现更能代表相关服务或产品的内容。
你可以有效地确定内容的优先次序,放弃banner图,使用有用又有效的主图,再加入banner图中行为号召相关的元素。比如下方亚马逊主页截图,设计师通过主图设计突出其畅销产品—— Kindle Paperwhite。这幅主图既非常引人注目,又做到了传情达意。

亚马逊的主图字体和色彩与主菜单栏字体和色彩相匹配,这幅主图看起来就是整个网站的一部分,而不是强加的广告。
再举个例子——New Balance 发布其新品鞋,在网页同时呈现畅销目录和畅销产品,通过一条留下快速闪过痕迹的路径吸引访客眼球,使访客各得所需。

结束语
如果用户无法与你设计的banner图产生互动,可能不是banner图模式的问题。正如版面其他内容,banner图也需要引人入胜才能称作有效。不要仅仅为了增加屏幕的内容而添加banner图。要记住banner图永远都不能胜过其内容——如果内容不相关,用户体验将会特别糟糕。当然,如果banner图内容符合质量标准,则banner图可以得体的方式将网站热门与特色的内容突出呈现给用户。因此,对于“我该不该使用banner图?”这一问题,正确的答案应该是:对目标用户的体验有帮助的话,那就用吧。




































可能您还想看