企业建设手机网站需要注意的问题

智能手机方便了人们的生活,当然也方便了人们做营销。据各大平台的统计,移动端的流量早已超过PC端,比如早在2012年,新浪微博和大众点评60%以上的用户是通过手机移动终端登录的,而今年双11天猫的无线交易额占比82%,可见手机移动端网站的重要性。
但是手机端网站在制作的时候,除了与pc站保持风格一致外,还要遵循手机移动端网页设计的规则,提高手机用户的体验。因为手机屏幕与电脑屏幕是不一样的,同时用户的浏览习惯也不一样,所以在建设手机网站的时候,考虑的也不一样,下面是深圳网站建设公司万狼科技总结的建设手机端网站的注意事项:
一、选择一个清新亮丽的色彩作为手机网站的主色调
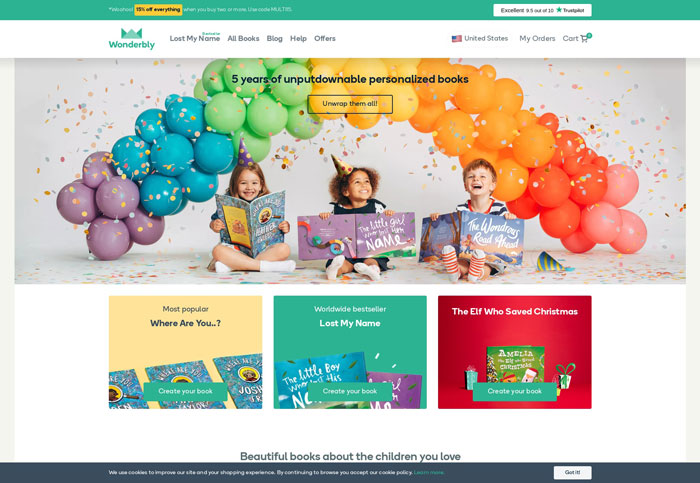
不仅在PC网站上是如此,而且在手机网站上也是如此。清新亮丽的色彩格调将给人以清新的观感,第一感觉就能吸引注人,而这将给人以“一见钟情”的感觉。
二、让手机网站的菜单使用起来更加简洁而方便
由于手机屏幕小等原因,同一个网站,本来可以在电脑上几个快捷键加上鼠标可以轻松快速操作,但是在手机上没法用同样的方法进行,所以,手机网站的功能设计要有针对性,比如,关于新页面的打开方式,最好采用当前页面显示的方式来设计,以免新窗口造成网站资源占用的负担,同时对于出现网站错误的现象最好设置提醒,让用户快速找到页面出口进行跳转,而不是不断地进行返回操作。
三、不能套用PC端网站来设计手机网站上的导航功能
手机网页与跟一般的PC端网页不同,由于受到手机屏幕大小和屏幕操作的限制,在设计导航功能时应该按照手机屏幕来设计,不能完全照搬PC端网站,该简单的地方简单化,该去掉的去掉,同时在当阅读文章到最后时,要方便于用户回到最前头,减少卷动画面的机会,让网页变得更容易于移动设备上阅读。

四、手机网站设计的视觉效果很重要
人都会被美的东西所吸引,因此,视觉化元素都要体现出美好的东西,现在很多的移动端都会添加动画功能,或者是一种交互功能,就是给人在视觉上体现很多不同画面感和增加质量,给人在使用中慢慢减少障碍。比如,
1、用色彩来突出已选择的区域。
2、当用户切换时使用淡入淡出动画。
3、使用边框颜色和渐变来表示按钮触摸状态。
4、使用不同的按钮或文本颜色来显示状态的变化。
5、当选择下拉菜单时,使用正在转向/已经转向箭头。
6、在视图之间使用滑动或渐变动画以显示区域的改变。
7、使用不同的“视图”,将内容分解成较小的部分。
五、交互式的设计
用户在手机网站上的操作习惯与电脑端是不同的,比如用户在移动客户端都喜欢进行留言,分享功能。特别是看到一篇很棒的帖子都会选择分享到朋友圈或者空间中,让朋友也参与里面。例如现在比较流行的做就是做微信公众号大咖们,往往一篇帖子都会吸引几千人的持续浏览、点赞或者分享内容,粉丝喜欢中这种参与行为,因为这种圈子拉动粉丝在持续发酵中,用户慢慢都会舍不得离开。
六、在手机网站制作时一定要减少用户文字输入操作
现在智能手机一般都没有实体的键盘,或仅只有12键的电话输入功能,因此在输入文字上会比起使用电脑键盘麻烦得多。因此,减少使用者输入文字的机会,例如用户名、密码等,都是手机网站制作时要尽力避免的。
七、手机网站图片要适配设置
从手机上浏览网站必然没有电脑端那么方便,操作也不如PC端灵活自如,前面也说到了使用网站设计技术可以解决网站适应屏幕的问题,网站图片也不例外,但为了用户能将页面使用图片的地方看得更加清晰,可采用整站缩放的模式,而不是用户点击单张图片的缩放模式,当然,手机网站能少用图片是最好的。

八、移动手机网站上不要带有弹窗广告
无论是出于方便用户联系网站客服还是做些小广告的目的,都要尽可能避免弹出窗口的应用,手机网站本来加载速度就慢,再添加这些窗口,必然会影响用户体验,阻碍用户浏览网站的视线,进而占用用户流量,引起反感而放弃对网站的继续访问。
九、手机网站上不要集中太多的内容
与PC端网站不同,手机网站不宜集中太多的内容。本身用户操作手机就没有操作电脑方便,再加上屏幕又比较小,这时候我们不可能做到让手机网站也包含电脑网站所有的信息内容,只需要将主要的内容放在手机网站上即可,较为次要的内容可以简明扼要的列出,但不宜大篇幅的介绍。
以上就是在手机网站制作中需要注意的几个方面,总的来说手机网站页面设计需要符合用户体验,以方便用户操作为准则,能够为用户带来切实的帮助,这是手机网站制作上的基本要求,也是满足用户需求的基本原则。




































可能您还想看